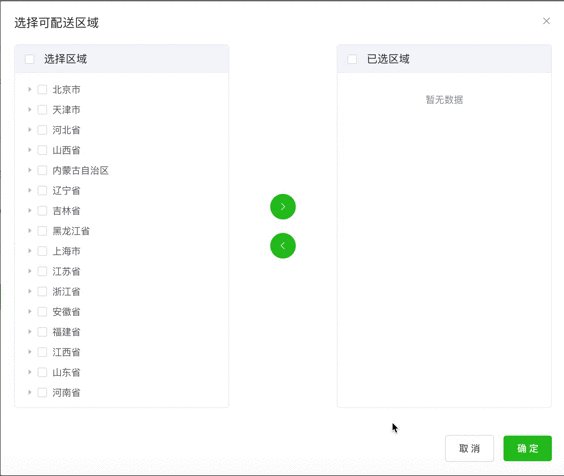
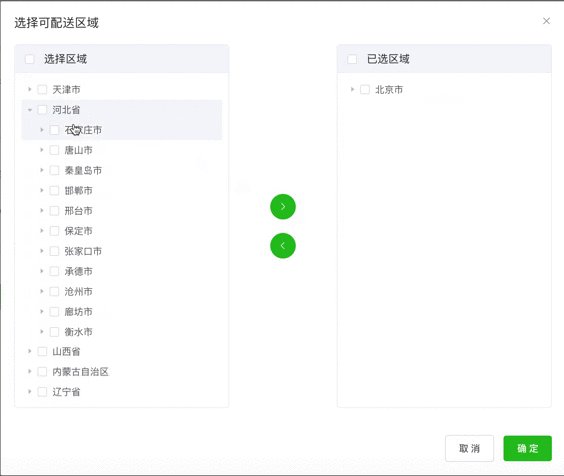
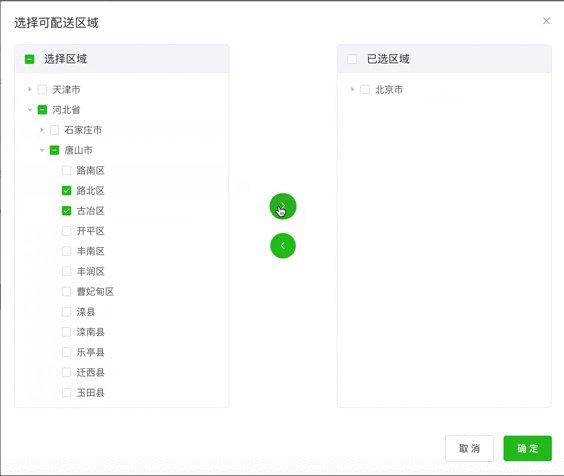
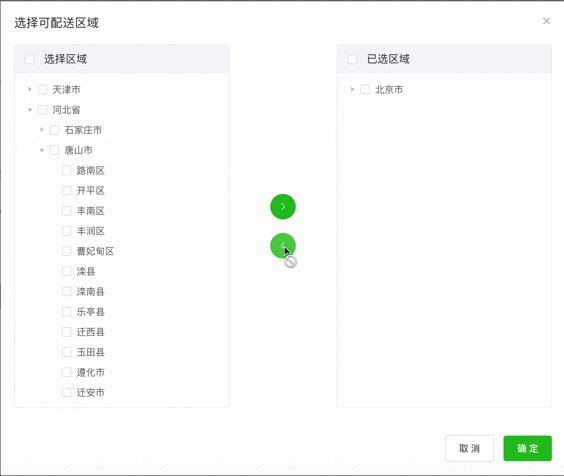
 基于 VUE 和 element-ui 的树形穿梭框组件 el-tree-transfer
基于 VUE 和 element-ui 的树形穿梭框组件 el-tree-transfer
el-tree-fransfer 是一个基于 VUE 和 element-ui 的树形穿梭框组件,使用前请确认已经引入element-ui! 此组件功能类似于element-ui的transfer组件,但是里面的数据是树形结构! 实际上,el-tree-transfer 依赖的 element-ui 组件分别是 Checkbox 多选框,Button 按钮,和最主要的 Tree 树形控件写成!

Github:https://github.com/hql7/tree-transfer (opens new window)
# 安装
npm install el-tree-transfer --save
1
或
npm install el-tree-transfer -S
1
# 基本使用
<template>
<div>
// 你的代码
...
// 使用树形穿梭框组件
<tree-transfer :title="title" :from_data='fromData' :to_data='toData' :defaultProps="{label:'label'}" @addBtn='add' @removeBtn='remove' :mode='mode' height='540px' filter openAll>
</tree-transfer>
</div>
</template>
<script>
import treeTransfer from 'el-tree-transfer' // 引入
export defult {
data(){
return:{
mode: "transfer", // transfer addressList
title: ['已分配','未分配'],
fromData:[
{
id: "1",
pid: 0,
label: "一级 1",
children: [
{
id: "1-1",
pid: "1",
label: "二级 1-1",
disabled: true,
children: []
},
{
id: "1-2",
pid: "1",
label: "二级 1-2",
children: [
{
id: "1-2-1",
pid: "1-2",
children: [],
label: "二级 1-2-1"
},
{
id: "1-2-2",
pid: "1-2",
children: [],
label: "二级 1-2-2"
}
]
}
]
},
],
toData:[]
}
},
methods:{
// 切换模式 现有树形穿梭框模式transfer 和通讯录模式addressList
changeMode() {
if (this.mode == "transfer") {
this.mode = "addressList";
} else {
this.mode = "transfer";
}
},
// 监听穿梭框组件添加
add(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
},
// 监听穿梭框组件移除
remove(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
}
},
components:{ treeTransfer } // 注册
}
</script>
<style>
...
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
# 文档
在表格上 Shift + 鼠标滚轮 横向滚动表格
| 序号 | 参数 | 说明 | 类型 | 必填 | 可选值 | 默认值 | 补充 |
|---|---|---|---|---|---|---|---|
| 1 | width | 宽度 | String | false | - | 100% | 建议在外部盒子设定宽度和位置 |
| 2 | height | 高度 | String | false | - | 320px | - |
| 3 | title | 标题 | Array | false | - | ["源列表", "目标列表"] | - |
| 4 | button_text | 按钮名字 | Array | false | - | - | - |
| 5 | from_data | 源数据 | Array | true | - | - | 数据格式同element-ui tree组件,但必须有id和pid |
| 6 | to_data | 目标数据 | Array | true | - | - | 数据格式同element-ui tree组件,但必须有id和pid |
| 7 | defaultProps | 配置项-同el-tree中props | Object | false | - | { label: "label", children: "children", isLeaf: "leaf", disable: "disable" } | 用法和el-tree的props一样 |
| 8 | node_key | 自定义node-key的值,默认为id | String | false | - | id | 必须与treedata数据内的id参数名一致,必须唯一 |
| 9 | pid | 自定义pid的参数名,默认为"pid" | String | false | - | pid | 有网友提出后台给的字段名不叫pid,因此增加自定义支持 |
| 10 | leafOnly | 废弃 | - | - | - | - | - |
| 11 | filter | 是否开启筛选功能 | Boolean | false | - | false | 根据defaultProps参数的label字段筛选 |
| 12 | openAll | 是否默认展开全部 | Boolean | false | - | false | 存在性能问题 |
| 13 | 自定义树节点, 用法同element-ui tree | Function | false | - | - | 2.2.3版本拆为两个函数分别定义左右两侧自定义节点 | |
| 14 | mode | 设置穿梭框模式 | String | false | transfer/addressList | transfer | mode默认为transfer模式,即树形穿梭框模式,可配置字段为addressList改为通讯录模式,通讯录模式时按钮不可自定义名字,如要自定义标题名在title数组传入四个值即可,addressList模式时标题默认为通讯录、收件人、抄送人、密送人 |
| 15 | transferOpenNode | 穿梭后是否展开穿梭的节点 | Boolean | false | - | true | 默认为true即展开穿梭的节点,便于视觉查看,增加此参数是因为数据量大时展开会有明显卡顿问题,但注意,如此参数设置为false则穿梭后不展开,毕竟无法确定第几层就会有庞大数据 |
| 16 | defaultCheckedKeys | 默认选中节点 | Array | false | - | - | 只匹配初始时默认节点,不会在你操作后动态改变默认节点 |
| 17 | placeholder | 设置搜索框提示语 | String | false | - | 输入关键词进行筛选 | - |
| 18 | defaultTransfer | 是否自动穿梭一次默认选中defaultCheckedKeys的节点 | Boolean | false | - | false | 用来满足用户不想将数据拆分成fromData和toData的需求 |
| 19 | arrayToTree | 是否开启一维数组转化为树形结构 | Boolean | false | - | false | 数据必须存在根节点,并且不会断节,数据格式详见github上app.vue,根据id、pid对应关系转化,存在一定的性能问题 |
| 20 | addressOptions | 通讯录模式配置项 | Object | false | - | {num: Number, suffix: String, connector: String} | num-> 所需右侧通讯录个数,默认3 suffix-> label后想要拼接的字段(如id,即取此条数据的id拼接在后方)默认suffix connector -> 连接符(字符串)默认- |
| 21 | lazy | 是否启用懒加载 | Boolean | false | - | false | 效果动el-tree懒加载,不可和openAll或默认展开同时使用 |
| 22 | lazyFn | 懒加载的回调函数 | Function | true | - | - | 当适用lazy时必须传入回调函数,示例:lazyFn='loadNode',返回参数loadNode(node, resolve, from), node->当前展开节点node,resolve->懒加载resolve,from -> left/right 表示回调来自左侧/右侧 |
| 23 | high-light | 是否高亮当前选中节点 | Boolean | false | - | false | - |
| 24 | filterNode | 自定义搜索函数 | Function | false | - | - | 不传则仍默认根据defaultProps参数的label字段筛选 |
| 25 | defaultExpandedKeys | 默认展开节点 | Array | false | - | - | 要展开的节点id数组,会自动去重生效在左右两侧 |
| 26 | lazyRight | 2.2.9 版本lazy属性只对左侧树生效,如果需要右侧也是用懒加载->lazyRight | Boolean | - | - | - | |
| 27 | sjr | 通讯录模式,设置右侧收件人数据 | Array | false | - | - | - |
| 28 | csr | 通讯录模式,设置右侧抄送人数据 | Array | false | - | - | - |
| 29 | msr | 通讯录模式,设置右侧密送人数据 | Array | false | - | - | - |
| 30 | rootPidValue | 穿梭框模式,根节点数据pid的值,用于匹配退出循环,重要 | String,Number | 0 | - | - | 插件不再强制将你的数据根节点pid都改为0 |
# 事件
| 序号 | 事件名称 | 说明 | 回调参数 |
|---|---|---|---|
| 1 | addBtn | 点击添加按钮时触发的事件 | unction(fromData,toData,obj),树形穿梭框transfer模式分别为1.移动后左侧数据,2.移动后右侧数据,3.移动的节点keys、nodes、halfKeys、halfNodes对象;通讯录addressList模式时返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表 |
| 2 | removeBtn | 点击移除按钮时触发的事件 | function(fromData,toData,obj),树形穿梭框transfer模式分别为1.移动后左侧数据,2.移动后右侧数据,3.移动的节点keys、nodes、halfKeys、halfNodes对象;通讯录addressList模式时返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表 |
| 3 | left-check-change | 左侧源数据勾选事件 | function(nodeObj, treeObj, checkAll)见el-tree组件check事件返回值, 新增checkAll参数表示是否全部选中 |
| 4 | right-check-change | 右侧目标数据勾选事件 | function(nodeObj, treeObj, checkAll)见el-tree组件check事件返回值, 新增checkAll参数表示是否全部选中 |
# 方法
| 序号 | 名称 | 说明 |
|---|---|---|
| 1 | clearChecked | 清除选中节点,默认清除全部 type:string left左边 right右边 all全部 默认all |
# slot
| 序号 | 名字 | 说明 |
|---|---|---|
| 1 | left-footer | 穿梭框左侧、右侧底部slot |
| 2 | right-footer | 穿梭框左侧、右侧底部slot |
| 3 | title-left | 穿梭框标题区左侧、右侧自定义内容 |
| 4 | title-right | 穿梭框标题区左侧、右侧自定义内容 |
| 5 | form | 左侧内容区上部slot |
| 6 | to | 右侧内容区上部slot |
上次更新: 2023/12/28, 11:40:55
