 Vs Code常用插件
Vs Code常用插件
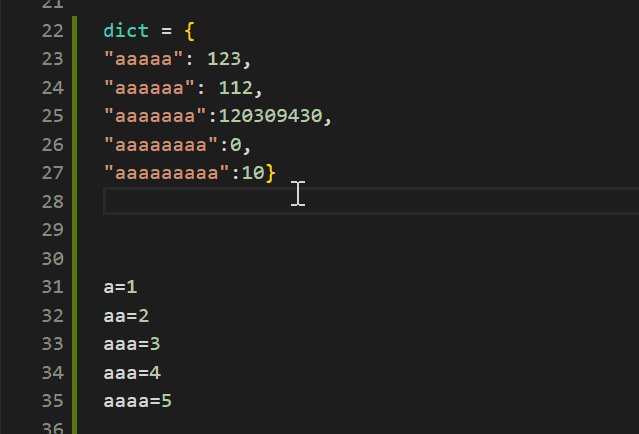
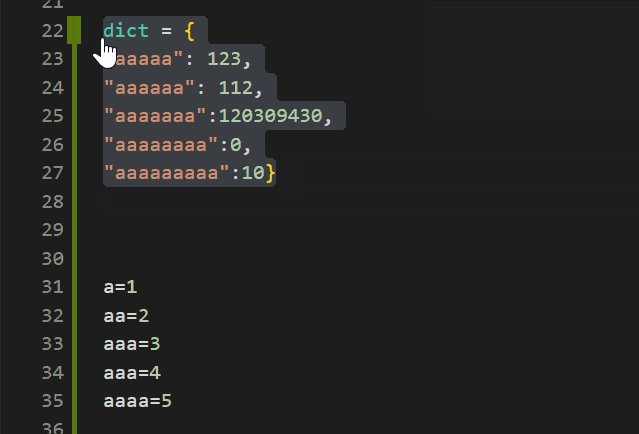
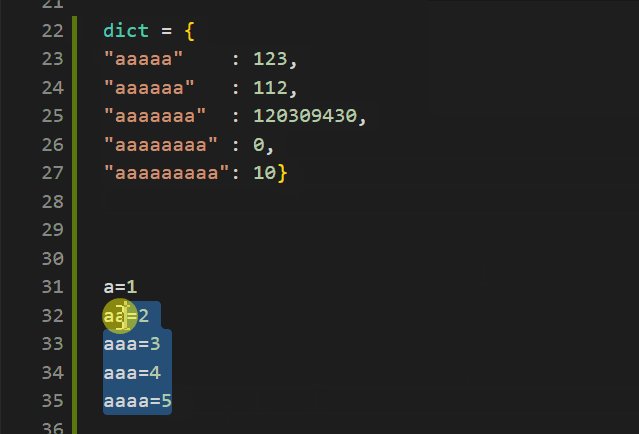
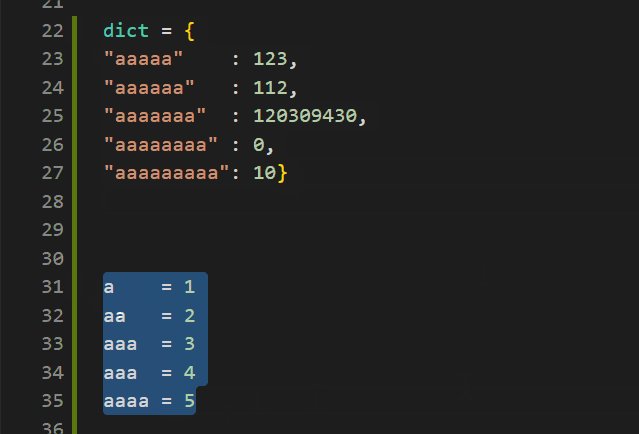
# Better Align 代码对齐
整洁的代码,是一个优秀程序员必须要做到的。当我们阅读那些大型公司开源的代码时,会发现,它的设计模式、它的编程规范都让人赞叹不已。
Better Align 就是这样一款能够实现代码规范的工具,它主要用于代码的 上下对齐。
它能够用冒号 : 、赋值 =,+=,-=,*=,/= 和箭头 => 对齐代码。
使用方法:Ctrl+Shift+p 输入 Align 确认即可。

# Better Comments 注释高亮
Better Comments 这款插件可以让 VS Code 注释信息更加人性化。
它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。此外,还可以对注释掉的代码进行样式设置。另外,你想要的任何其他注释样式都可以在设置中指定。
# Bracket Pair Colorizer 2 括号高亮
这个扩展允许用颜色来匹配括号。用户可以定义匹配哪符号,以及使用哪些颜色。
# Auto Rename Tag 自动重命名标签
自动重命名成对的HTML/XML标签。
# Color Highlight 颜色高亮
在编辑器中突出显示网页颜色。
# Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
# HTML Snippets
超级实用且初级的 H5代码片段以及提示。
# HTML CSS Support
在 html 标签上写class 智能提示当前项目所支持的样式,新版已经支持scss文件检索
# Path Intellisense
自动路劲补全,默认不带这个功能的。
# ESlint
ESlint 接管原生 js 提示,可以自定制提示规则。
# Project Manager
在多个项目之前快速切换的工具
# GitLens
丰富的git日志插件
# fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
# Minify
这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。
使用 F1 运行文件缩小器 Minify
# IntelliSense for CSS class names in HTML
智能感知在 Html 语言中的 CSS 类名。
# TabNine (基于人工智能技术的插件)
Tabnine是一个强大的人工智能助手,旨在帮助您更快地编码,减少错误,并发现最佳编码实践,而不会离开VSCode的舒适环境。
Tabnine研究公开共享的代码,并使用深度学习算法,这些算法为我们提供了预测您下一步编码需求的能力,并建议一键代码完成。
Tabnine适用于所有主要的编程语言,包括JavaScript、Python、TypeScript、PHP、C/C++、HTML/CSS、Go、Java、Ruby、C#、Rust、SQL、Bash、Kotlin、Julia、Lua、OCaml、Perl、Haskell和React。
# Turbo Console Log(快速添加 console.log 信息,js debug 必备)
快捷键
ctrl + alt + l选中变量之后,使用这个快捷键生成 console.logalt + shift + c注释所有 console.logalt + shift + u启用所有 console.logalt + shift + d删除所有 console.log
———————————————— 版权声明:本文为CSDN博主「白墨石」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/u011262253/article/details/113879997 (opens new window)
# laravel插件推荐
| 插件名称 | 说明 |
|---|---|
| EditorConfig for VS Code | 代码制表符统一 |
| advanced-new-file | 快速新建文件 |
| Duplicate action | 右键快速创建文件副本 |
| Laravel Blade Snippets | Blade 模板语法高亮 |
| Community Material Theme | 编辑器主题 |
| Material Icon Theme | 与上面主题搭配使用的 icon |
